March 7th, 2011 § § permalink

Flixel is a free, open source 2D game engine built in ActionScript 3, from Adam Atomic, creator of Canabalt and other games. I became especially curious about Flixel ever since the iOS version of Canabalt went open source at the end of 2010. Both the Flash and iOS versions of Canabalt use Flixel. I understand that the iOS port of Flixel is still early, and from what I can tell, documentation for the iOS port is essentially nonexistent as of yet.
Regardless, here is my plan:
- Learn Flixel and create a game
- Port it to iOS [EDIT: that is, port my game to iOS, using the Flixel iOS port that is in the Canabalt source]
- ???
- PROFIT!!!
…all while blogging about the experience, of course. At least, that’s the idea — no promises that I’ll actually get very far! If I get really ambitious I might even write a tutorial at some point.
First experiences
Getting started with Flixel was pretty easy, thanks to the “Hello, World” tutorials available on the Flash Game Dojo wiki (which appears to be the main documentation hub for Flixel). After that I wasn’t sure where to go next, since the documentation is a bit scattered and disorganized. I did find some great info on the Github project page and wiki, which oddly is not linked to from the Flixel home page (as I said, a bit scattered). Perhaps Flash Game Dojo is where all the action is supposed to be now? I’m not really sure.
What I’m finding most helpful right now are the very simple example games, complete with source code, provided by Adam Atomic, which are a great help to see how the framework expects things to be set up. The FlxTeroids source code is instructive, as well as EZPlatformer (which has a nice tutorial with it).
Despite the disorganization, there is a lot of good information out there, including the very active forums (which I’ve not yet explored).
A question of units
One bit of info I couldn’t find was what units the FlxObject class uses for velocity and acceleration. I did a quick experiment, and it turns out that velocity is in pixels per second, and acceleration is in pixels per second per second — all very sensible, but it wasn’t explicitly stated anywhere I could find. Similarly, the angle and angularVelocity members are in degrees (not radians) and degrees per second.
What’s next?
This has been a bit of a rambling blog post (I, too, am a bit scattered!). Next I decide on what kind of game to make (something very simple) and start making it! Along the way I will share what I’ve learned.
Stay tuned…!
October 11th, 2009 § § permalink
It’s been a few days now since Adobe announced that Flash CS5 Professional will have a “publish for iPhone” feature for ActionScript 3 projects. Just wanted to jot down a few thoughts:
As a Flash developer and geek, the technology seems pretty damn impressive to me. It actually includes the LLVM compiler? Wild.
Still, there are technical concerns, although to be fair, there are many months before CS5 ships. And for the moment, Flash-built apps won’t have access to things like the iPhone’s native UIKit controls, but they will have access to the accelerometer and multitouch (which at first I thought they did not).
Furthermore, as an iPhone developer, I have concerns, and in a way these concerns have less to do with Adobe’s actions than Apple’s: the single chokepoint that is the App Store and its review/approval system. It’s clear that Apple’s review system does not scale (longer and longer delays in approvals), and discoverability is bad enough as it is with the number of apps in the store now and the limited number of ways there are to browse and find things in the store.
If the iPhone app ecosystem was completely open, with many “stores” and multiple ways of finding and buying apps, I’d welcome Flash-built iPhone apps with open arms: the more the merrier. As it is, though, I worry a bit about the flood of muck as every Flash developer (over a million by Adobe’s count: A MILLION!) with a back catalogue of content tries to get their old code into the App Store.
Some obvious predictions:
- We’ll see more than a few Flash component libraries that emulate UIKit controls
- Apple will unofficially delay or reject Flash-built apps for the first while until/unless Adobe and Apple come to some kind of understanding (see the issues that PhoneGap apps have had in the past, and that uses all native SDKs!).
- Flash developers will find it more difficult than they expect to get their old code working well on the iPhone
- Many iPhone programming contracts will be lost as clients decide (correctly or incorrectly) that they can do their iPhone project in-house with Flash
Still, I have to admit I personally can’t wait to get my hands on the public beta of Flash CS5. I enjoy working with Flash and ActionScript.
February 27th, 2009 § Comments Off on Rename an element across all frames of a timeline § permalink
I use a combination of timeline animation and scripting-based movement. All too often, I will create a timeline animation and only later realize that I need to give a MovieClip (or MovieClips) a name so I can refer to it from a script. Of course, this only happens after I’ve already created a zillion keyframes, and going through the entire animation to make sure that each MovieClip has its proper name in each keyframe is a real pain.
I finally got around to creating a simple JSFL script to automate this. It’s nothing special and it doesn’t do much error-checking or anything, but I thought I’d share it regardless in case it helps someone else :)
Copy and paste the following code into a file with the extension “.jsfl” (for example, “Multiframe renamer.jsfl”). Save the file in the appropriate folder, based on your platform:
-
Windows Vista™:
boot drive\Users\username\Local Settings\Application Data\Adobe\Flash CS3\language\Configuration\Commands\
-
Windows® XP:
boot drive\Documents and Settings\username\Local Settings\Application Data\Adobe\Flash CS3\language\Configuration\Commands\
-
Mac OS® X:
Macintosh HD/Users/username/Library/Application Support/Adobe/Flash CS3/language/Configuration/Commands/
and restart Flash.
Then, in your document, select the element you want to be renamed across all frames. The go to the “Commands” menu and choose “Multiframe renamer”. You will be prompted to enter a name for the element (press “Cancel” to abort), and it will go and rename that element across all keyframes in that layer.
No warranty, use at your own risk, etc., but feel free to share and improve on it :)
/* multiframe renamer */
go();
function go()
{
if ( ! fl.getDocumentDOM() || fl.getDocumentDOM().selection.length == 0) {
alert("Please select an element");
return false;
}
var element = fl.getDocumentDOM().selection[0];
// use the element's current name as the default
var name = prompt("New name for elements on this layer?", element.name);
if (name == null) {
alert("Cancelled by user");
return false;
}
var timeline = fl.getDocumentDOM().getTimeline();
// find the layer from the selection
var layer = element.layer;
// all frames in this layer... rename first element to the name
for (var i = 0; i < layer.frames.length; i++) {
if (layer.frames[i].startFrame == i) {
if (layer.frames[i].elements && layer.frames[i].elements.length > 0) {
layer.frames[i].elements[0].name = name;
}
}
}
alert("Done!")
return true;
} |
/* multiframe renamer */
go();
function go()
{
if ( ! fl.getDocumentDOM() || fl.getDocumentDOM().selection.length == 0) {
alert("Please select an element");
return false;
}
var element = fl.getDocumentDOM().selection[0];
// use the element's current name as the default
var name = prompt("New name for elements on this layer?", element.name);
if (name == null) {
alert("Cancelled by user");
return false;
}
var timeline = fl.getDocumentDOM().getTimeline();
// find the layer from the selection
var layer = element.layer;
// all frames in this layer... rename first element to the name
for (var i = 0; i < layer.frames.length; i++) {
if (layer.frames[i].startFrame == i) {
if (layer.frames[i].elements && layer.frames[i].elements.length > 0) {
layer.frames[i].elements[0].name = name;
}
}
}
alert("Done!")
return true;
}
February 11th, 2009 § Comments Off on Flash CS3 top-left redux § permalink
Last May, I complained about the change in the “Info” panel from Flash MX 2004 to Flash CS3. Since I needed the functionality, I whipped up a very simple (and crude) panel to let me see and edit the top-left of an element.
Download the compiled panel and the source code.

As you can see, it’s very primitive. Select the element you want to operate on, and click “Get topLeft” to read the values of its top and left bounds. Click “Set topLeft” to move the selected element.
This comes in handy for changing a MovieClip’s registration point while leaving its visual position intact. Select a MovieClip instance, click “Get topLeft,” then edit the MovieClip and slide its contents around so that the registration point is where you want. Exit MovieClip editing, then click “Set topLeft” (without changing the values in the edit fields). The instance will go back to its original visual position.
February 11th, 2009 § Comments Off on Flash CS3 top-left redux § permalink
Last May, I complained about the change in the “Info” panel from Flash MX 2004 to Flash CS3. Since I needed the functionality, I whipped up a very simple (and crude) panel to let me see and edit the top-left of an element.
Download the compiled panel and the source code.

As you can see, it’s very primitive. Select the element you want to operate on, and click “Get topLeft” to read the values of its top and left bounds. Click “Set topLeft” to move the selected element.
This comes in handy for changing a MovieClip’s registration point while leaving its visual position intact. Select a MovieClip instance, click “Get topLeft,” then edit the MovieClip and slide its contents around so that the registration point is where you want. Exit MovieClip editing, then click “Set topLeft” (without changing the values in the edit fields). The instance will go back to its original visual position.
February 8th, 2009 § Comments Off on Flash CS4: styling device fonts in the IDE? § permalink
In Flash CS3, I could use the IDE to create a text field whose font was “bold _sans” (_sans, of course, being the “generic” sans-serif device font).
However, in Flash CS4, it seems I cannot do this, as the style menu is empty and disabled when any of the generic fonts are selected (or if “Use device fonts” is chosen). I can make a _sans text field, but not a bold or italic one.
It is still possible to apply the styling at runtime, but I shouldn’t have to do that.
Is there something I am missing?
July 17th, 2008 § § permalink
Automating Flash with JSFL is very useful, but I sure wish there was a way to specify “save as Flash 8” in fl.documentSave(). I guess I could run the script in Flash 8 instead… kind of a hassle though.
May 15th, 2008 § § permalink
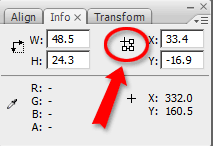
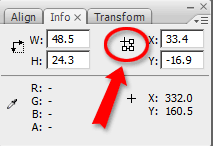
So I finally upgraded to Flash CS3, and I noticed something that has changed in the UI.

You see that little button I circled?
In Flash 8, that button would toggle the X, Y fields between displaying the coordinates of the selected object’s upper-left corner and its registration point. In Flash CS3, though, the button toggles between showing the object’s transformation point vs its registration point.
There seems to be no way to show the object’s upper-left corner coordinates any more!
Unfortunately this was a feature I used a lot. I could write down an object’s upper-left coordinates so that I could later restore its visual position on the stage even if I changed the symbol’s registration or transformation points. Those numbers are critical if I want to edit a symbol’s registration point without disturbing its visual placement on the stage.
May 10th, 2008 § § permalink
When Flash Player 9 goes into full screen mode, it pops up a little security message that tells the user how to exit full screen mode. It appears as white text on a semi-transparent black background so it is generally always visible (which is good). Still, I wondered if it could be obscured.
The message is always on top, so it is impossible to draw over it. But what if we tried distracting the user from the actual security message?
Here’s a silly test:
This movie requires Flash Player 9
Of course, you can press Esc (or alt+tab to another window) to escape.
UPDATE: I have made the source code available, warts and all, under a ZLib licence. Share and enjoy :)
May 2nd, 2008 § Comments Off on Weird query string variable behaviour (ActionScript 2) § permalink
I just discovered some strange behaviour in the Flash player if you try to change variables passed in through the query string before the movie has finished loading.
That is:
If a movie is loaded with the URL:
movie.swf?a=initialValue
and the movie contains a script that does something like this:
_level0.a = "some other value"
the value of a will get reset to “initialValue” on every frame, until the movie finishes loading!
This is different than if you pass in the variable using flashVars. If you use flashVars, the variable stays set, as you would expect it to.
Here are some tests to demonstrate the behaviour. It’s best to clear your cache in between each test, or you will get varying results.
Here’s a screenshot from a test using query string variables:

The test movie is embedded with code that passes the variable “a” set to “from html“. The movie continually displays the value of the variable “a” in the scrolling text field. On the fourth frame, it changes the the value of a to “set from script.”
At any time, you can click on the “Set” button to set the variable to “set from script.” When the movie is finished loading (there’s a 700K JPEG file on the last frame to make the movie large and slow-loading), you can click the “Stop” button to stop the scrolling text field from updating.
Play with both tests, and compare the effects if you clear the cache between tests or not, and try clicking “Set” at different times.
UPDATE: This only seems to occur in movies published for Flash Player 8! Here’s a test using a movie published for Player 7 and variables passed via the query string:
And, of course, I have no idea how ActionScript 3/Flash Player 9 behaves in a similar situation…